An app shouldn’t need documentation or help pages. It should be designed to be intuitive and easy to use.
But for anything other than a trivial app this is impossible.
Everybody is different. Some know their devices well, grasp concepts quickly and use your app all the time. These people need the least help. But many people are occasional users, less willing to experiment, and they like to know there’s somewhere to look when they get stuck.
For Shopping UK, my aim has been to keep the user interface simple and use iOS idioms and well-known UX patterns where possible. But I also offer in-app help pages to explain tasks and answer common questions because some users need more hand-holding, and some parts of the app are harder to understand.

I also provide the same content on the web because some users like to search Google for answers.

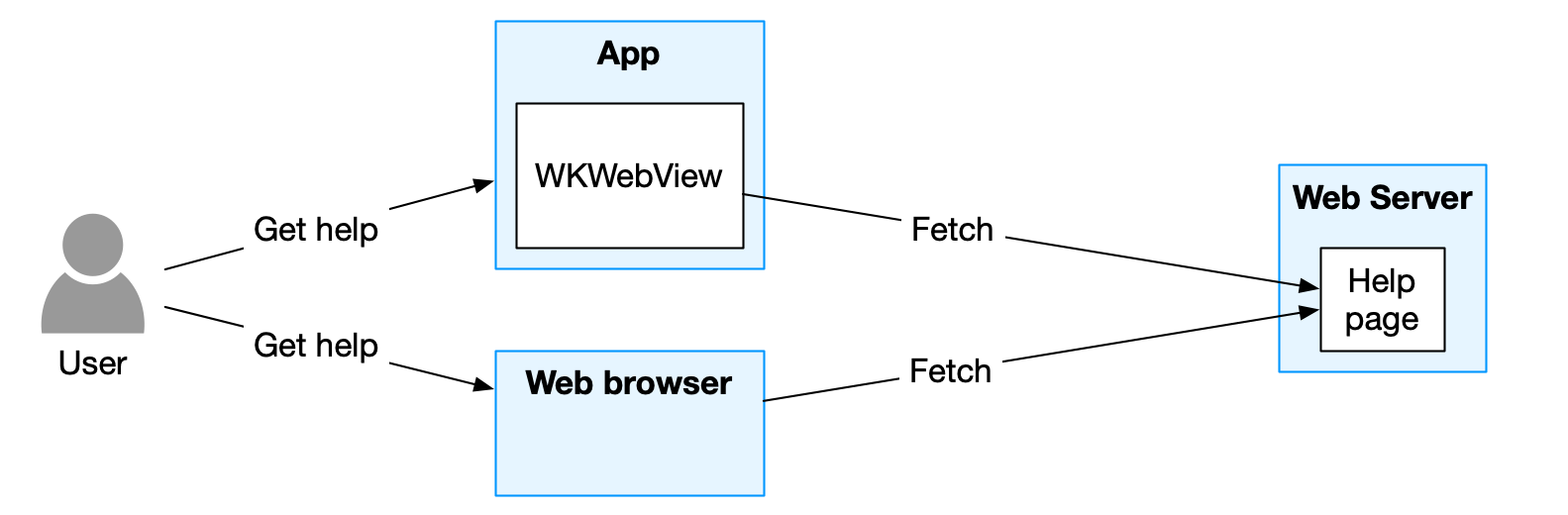
Many apps provide help in both places — inside the app and on the web — using a WkWebView control in their app to point at the help pages on their public web server.

This works well. Help pages can be published once yet still be corrected or improved later.
But there are downsides. Help is not available when the network is offline, and pages may be slow to load because they are fetched from a remote web server over a high latency or limited bandwidth connection.
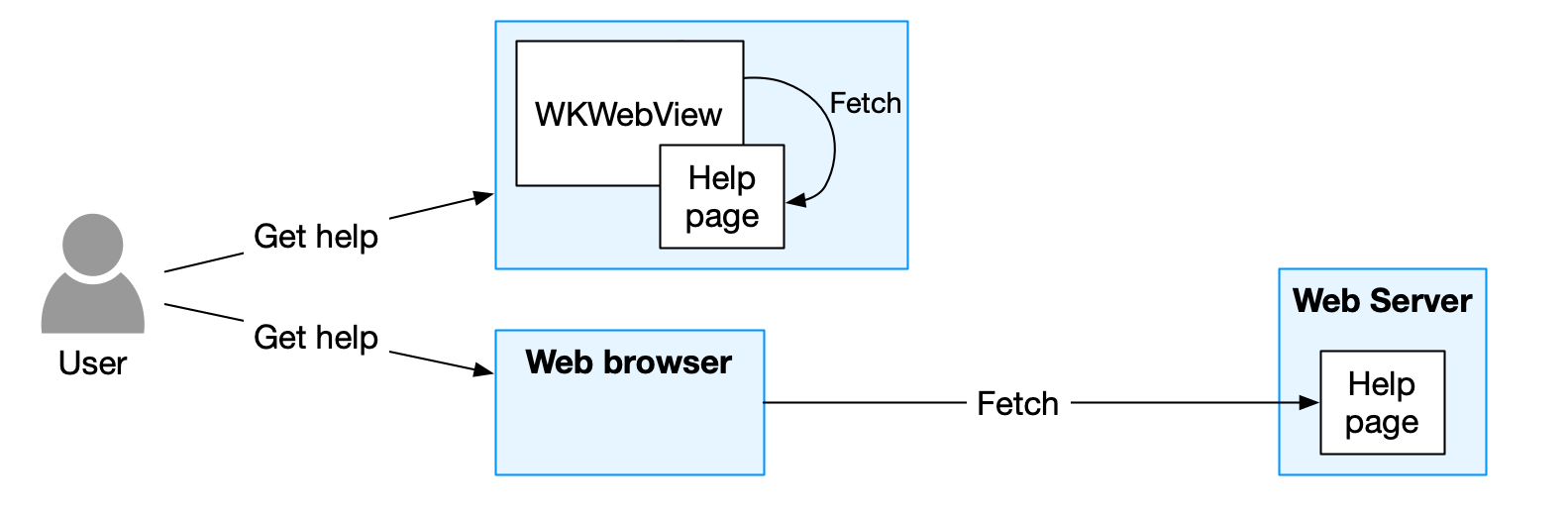
For Shopping UK, I wanted help pages to appear instantly. And this meant bundling the help pages inside the app.

How does this work?
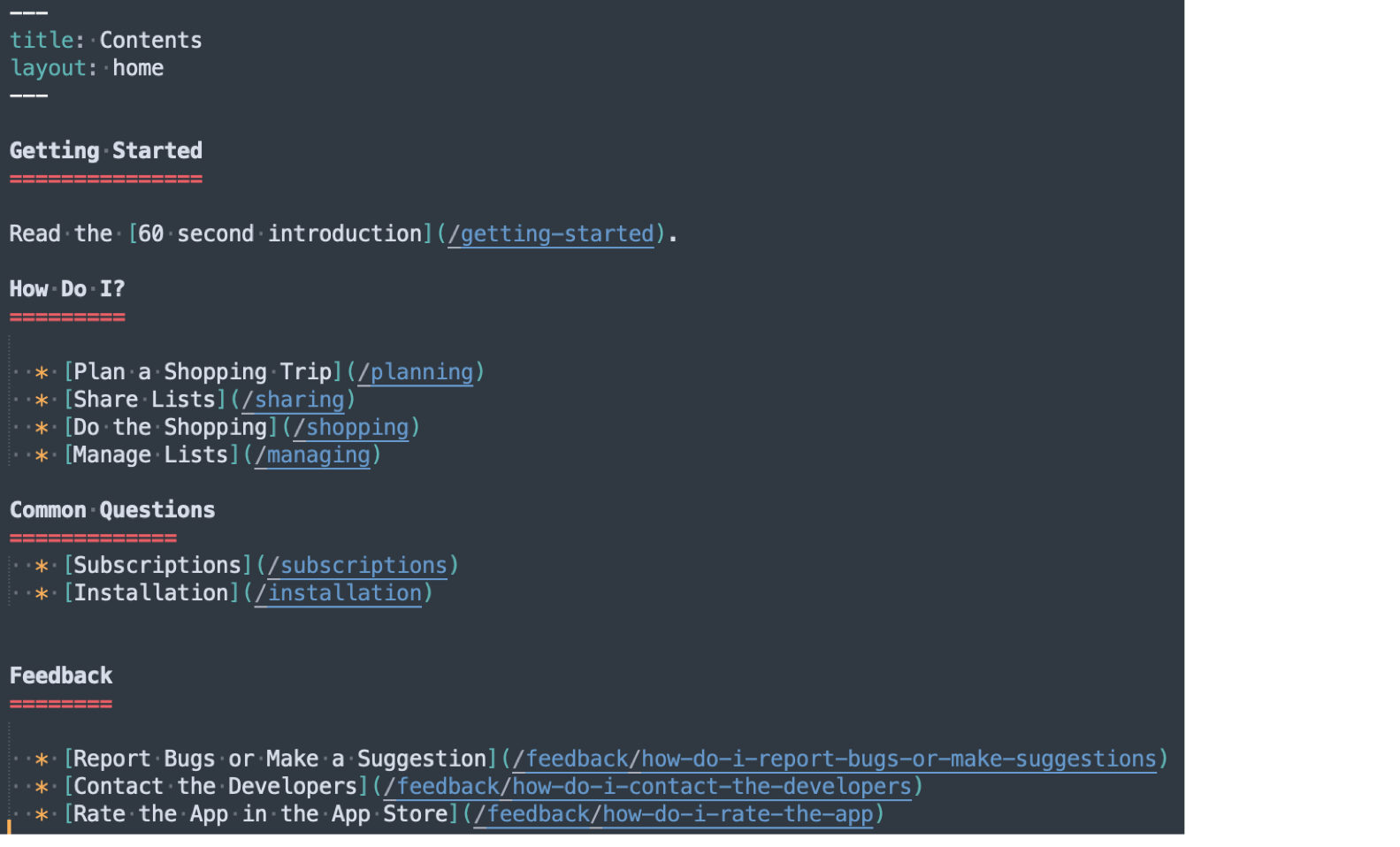
All help pages are written using Markdown.

This is converted to HTML using the static site generator Jekyll.
All Markdown files are stored in GitHub. When I commit a change, a GitHub Action runs to publish the help pages to an Azure Static Web App (this only costs pennies to run). You can view the live help pages here.
I use a slightly elongated process when publishing the same content to the app.
Jekyll takes the same Markdown source and converts it into HTML, but this is then passed through a custom script.
The script does two things:
- Flattens the hierarchy of pages.
- Creates a file containing navigation data.
I flatten the folder hierarchy and place all files and images in a single resource folder in the app because it makes it easier to link between pages without having to worry about absolute and relative paths.
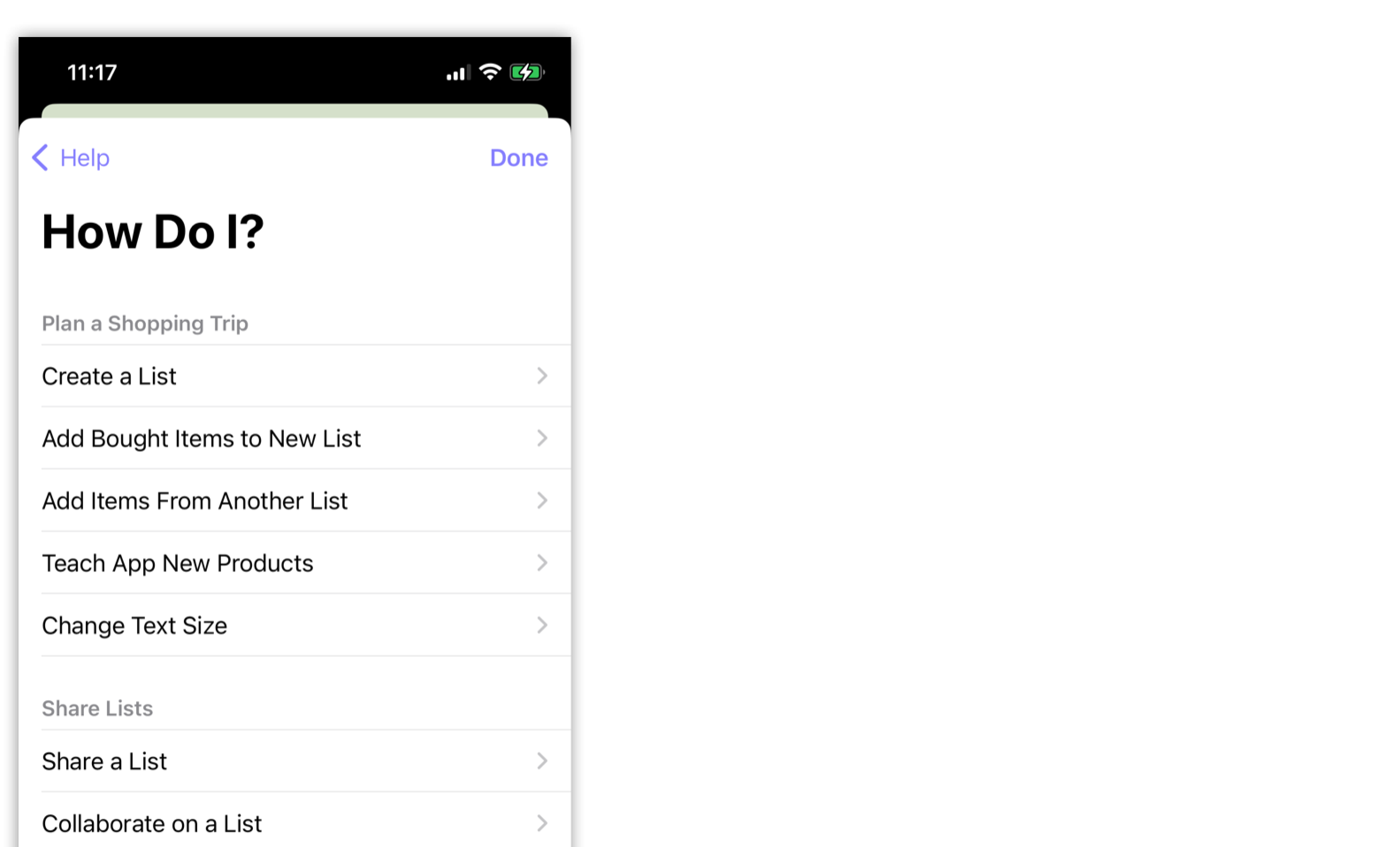
And the navigation data file is needed so the app can present the help navigation in a UITableView, which is a lot easier to navigate than a HTML page full of hyperlinks.

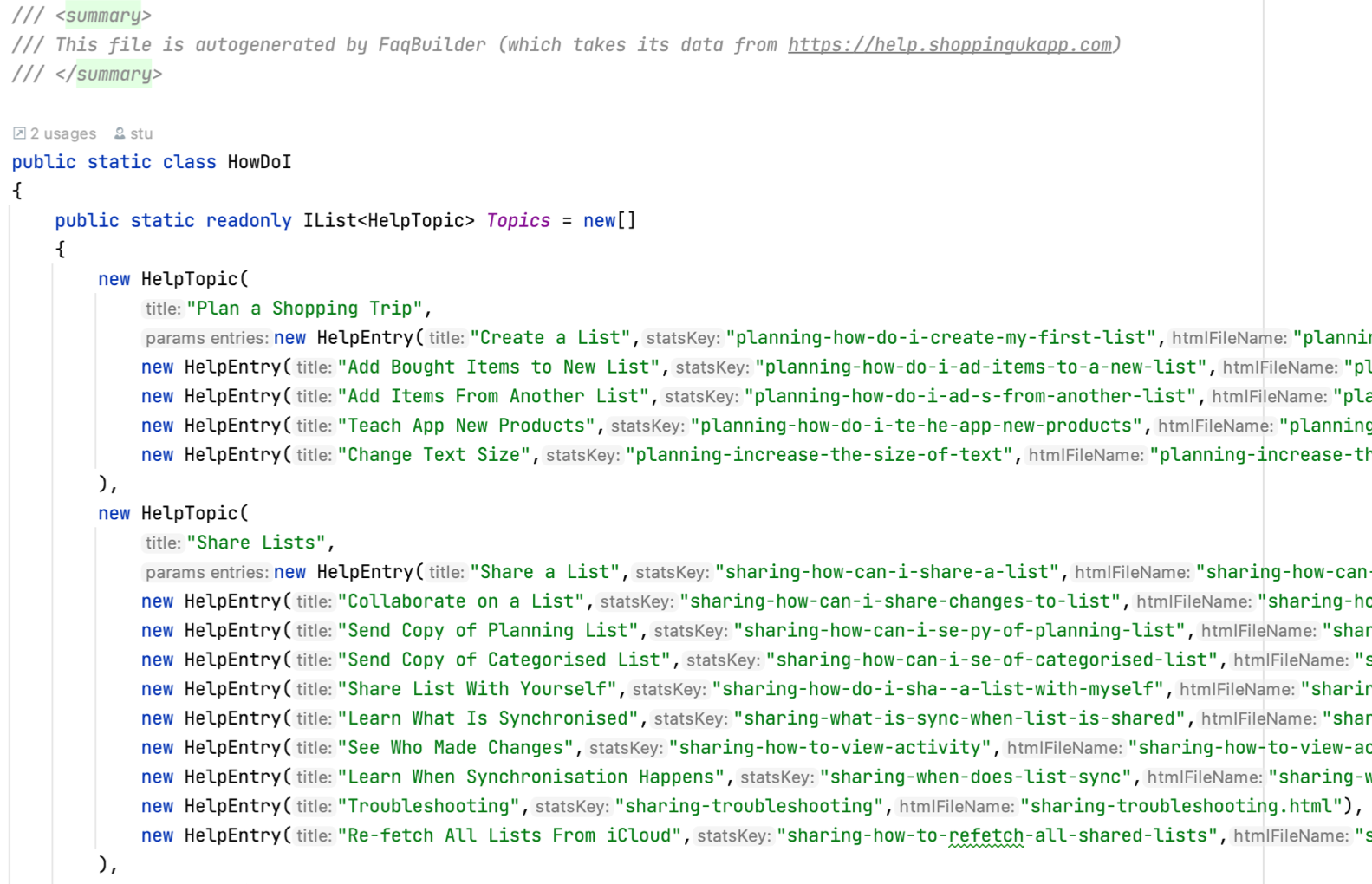
Here’s the navigation data file that powers the UITableView:

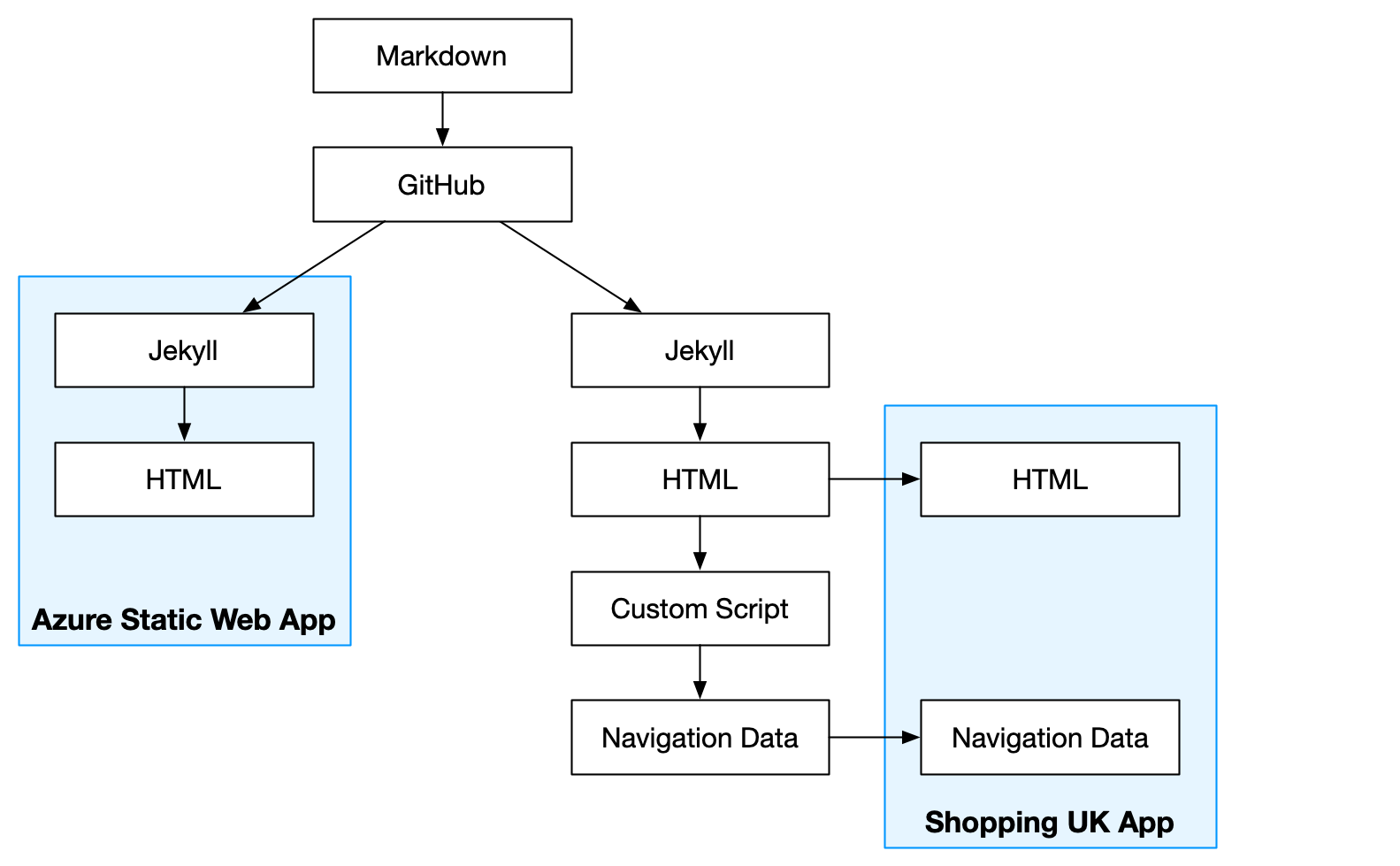
Here’s the full process for producing the same content on the web and inside the app:

This approach won’t work for all apps. It won’t work if your help content changes frequently and outside the app’s release cycle. But, if you can use it, the user will appreciate how fast they can find answers when they have the least patience — when they need help.
If you get a chance, please try Shopping UK and let me know what you think at @wheelies